Author: Marcelo
Idea validation checklist
Is your idea worth pursuing?
Here are a few things to consider when deciding whether you should pursue an idea. Remember, it takes the same amount of effort to develop a bad idea as it does to develop a good one. So be selective.
1. What’s your idea? Start by clearly defining what your idea is about. If you can’t explain it in two sentences, others may have trouble understanding it, so spend some time refining it until it becomes clear and concise.
2. What problem does it fix? Here’s another point where being concise is important. The more people experience the problem your idea solves, the more likely you are to succeed. There’s also the case where, even though a problem might only affect a small portion of the population, if your business model is highly lucrative, this may matter less.
3. How is this problem being addressed now? What does the current process look like? Are there middlemen in the supply chain? Think how Amazon made book buying cheaper and easier. Think how iTunes made music buying cheaper and easier. How does your idea make the current process cheaper and easier?
4. How many direct competitors are there? A bit of an obvious concern. The more competitors, the tougher it will be to stand out. If competition is unavoidable, think of ways in which you can dodge some of it by tweaking a few things about your approach.
5. Will it be cheaper than existing solutions? Very important. Coming up with a new way of doing something that can already be done more cheaply is going to make it really hard for you to gain traction.
6. Will it be easier than existing solutions? Similar to #5 above but a bit less important perhaps. People may trade higher pain for lower cost but it depends on the degree of added pain and the resulting savings. The safest thing is to come up with something cheaper and easier.
7. How does it make money? Very important unless you are in the business of building databases that you can later monetize. Explain how you are planning to make money. Of course, keep it realistic by making sure that: a) whomever will be paying is willing to pay; and b) the price point makes sense.
8. Does your idea disrupt an established supply chain or model? Uber disrupted the taxicab business. Airbnb is disrupting temporary accommodation. Email disrupted the postal service. Is your idea disrupting an established industry? Which one? When disrupting established models you could be faced with litigation and other setbacks. Be sure you are ready to deal with this with enough money and lawyers.
9. Is this a regulated sector or industry? Regulated industries are tougher to get into. This is why MOOCS are having a hard time disrupting education, 23andMe is having a hell of a time dealing with the FDA and healthcare disruption is only happening on the fringes, closer to fitness than medicine. If you’re trying to disrupt regulated industries, arm yourself with patience, lawyers and enough money for a long runway.
10 . What is the total size of the market? Unless you can get celebrity endorsements or bloggers to talk about you, it will take time for your idea to penetrate a small portion of the market. Make sure that the total possible revenue you can expect to make is big enough to make things interesting even when you only own 1% of the total market.
11. How would you let people know about the new offering? “Build it and they will come” is not only oblivious and naïve, but it’s a detrimental to say the least. Be realistic about what you are going to do to let people know about your shiny new thing. This is your marketing strategy.
12. What other advantages do you have? Are there other advantages you have that would make you a better provider of your idea? For example, do you have experience in the field you are trying to play? Do you have any special knowledge that is hard for others to obtain? In this particular point, keep in mind that knowledge can be acquired (or hired) but direct experience or connections are harder to replicate.
(Photo by Melanie Jacques www.melaniejacques.com)
Iteration leads to innovation
Going from prototype to v.1.0 and beyond
Iteration. Innovation. Disruption. The next big thing. The importance of being innovative isn’t new. Ask any experienced leader. In today’s world of differentiate-or-die, there’s little market share left to me too products. Another important thing is speed. Without speed, teams can be consumed in slowly developing products that by the time they’re ready, they’re obsolete. Leaders need to direct their teams to create something new and valuable, and to do it fast. Here are a few tips that will provide speed on the way to the next big thing:
1. Win quickly, win often. Karl Weick defines “small wins” as “a series of concrete, complete outcomes of moderate importance build a pattern that attracts allies and deters opponents.” In his book Little Bets, Peter Sims advices seeking to have small wins throughout your iterative development process. These small wins will help you keep managers and investors interested and confident. Not only that. Small wins counteract the sometimes inevitable frustration of failure, which is part of any creative endeavour.
2. Mistakes are cool. In searching for something truly new, teams will have to experiment in uncharted territories. Doing this will mean trying things that will fail. Teams need to be okay with failure. They need to see it as part of the journey. Leaders should welcome mistakes but be alert to prevent their teams from making the same mistakes twice. Leaders should also make sure their teams arrive to failure quickly so they can learn without breaking the bank.
3. Keep a growth mindset. Having a growth mindset means having an attitude towards difficulties that one may face while trying to achieve his or her goals. A growth mindset is the antithesis of a fixed mindset. Here’s a simple chart that provides a quick reference of the kind of reactions that each mind-set provides in the face of events.
|
Growth Mindset |
Fixed Mindset |
|
|
Challenges |
Embraces |
Avoids |
|
Obstacles |
Persists |
Gives up |
|
Effort |
Sees it as path to mastery |
Sees it as fruitless |
|
Criticism |
Learns from it |
Ignores it |
|
Success of others |
Finds inspiration |
Feels threatened |
For a complete understanding of the growth mindsets and how it can be developed in yourself and others, read Carol Dweck’s Mindset: The New Psychology of Success.
4. Grow the user base. Now that you have a product, start growing the user base. Community management is important to keep the product being shaped with the right usage. A community manager that likes the product and has a large network can be a surprisingly powerful hire (or partner) in this stage of product development.
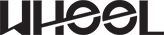
5. Release quickly. Speed is important. There are a lot of things you need to learn from the market so it’s important that you learn these things quickly. One way to gain speed is by breaking down big problems into smaller subproblems. Develop a solution to a small problem and launch it. See how the market reacts and use that information to prioritize your next release.
6. Test on the market directly. Avoid at all costs to develop features, or even worse, optimize features, before you have evidence that the market will care about them. This is why you want to release quickly, measure and ask for feedback, and stay emotionally detached from specific features so you can nix them without drama.
7. Measure and ask for feedback. Testing right on the market gives you real time information on how the real world reacts to features as well as to your product overall. When tracking important usage data points, Google Analytics isn’t enough. While Google Analytics can tell you if people are engaging with your product, it cannot tell you how exactly. You will need to think up the important questions and add ways to get your product to give you the answers. Some metrics may include number of account registrations, the last time users were seen using the product, whether users are using a specific feature, etc.
8. Stay cool. Releasing quickly will also help you avoid the trap of getting emotionally attached to ideas or features. Test your ideas with your users before you invest time and money to the point where you must continue because of the investment. Entrepreneurs, particularly founders, too often fall into this trap. They continue betting on failed products for years in spite of evidence showing that the market simply doesn’t care.
9. Be ready to change direction. Another benefit of staying cool and learning from the market quickly is that you will be more attuned to signals that suggest a change in direction is needed. Known as pivoting, changing direction means applying your product (or part of it) to a different industry, or adjusting the mission statement in response to how the market is using your product.
10. User experience and user interface are important. Some product developers fall in the trap of thinking that an incomplete user experience (UX) and a rough user interface (UI) suffice and can be improved over time. Part of this is true: it’s okay to be somewhat imperfect as you iterate. However, it is important to understand that this phase is different from the prototype phase. In the prototype phase, an incomplete UX and clunky UIs may be okay because the point is to validate the idea. In the product development phase, the market will hold you to the expectations set by other products, even when these other products don’t compete with yours. Delivering below expectation is enough to turn users away. And this is unfair your product.
Actionable insight is the new big data
Why less is more in a world of complex data.
Every day each of us has to deal with a variety of information. Software developers must ensure that iterations prioritize features that users expect. Marketers need to adjust their campaigns for maximum return on investment. Warehouse managers must make sure to have just enough units to satisfy demand without overstocking. Restauranteurs must ensure that their menus are optimized for maximum revenue and the delight of their guests.
All of these decisions require accurate measurement of important data.
In industries where tracking systems are mature, this data is available in the form of actionable insight. We can imagine a supplier to the hotel industry using a system capable to alert warehouse managers that they need to replenish ten thousand salt shakers in advance of an upcoming order from a national restaurant chain. In this case, the relationship between known data (available stock and order size) and the resulting action (replenish inventory) is linear. In instances where known data is not as easily quantifiable, it can be challenging to arrive to a clear course of action.
The software industry offers a good example of non-linear, complex data. In a software product, it is important to prioritize features that are most valued by users. The development of new product features is often expensive, therefore investing efforts without a clear understanding of whether the outcome will be valued by customers can be quite damaging. To understand valued features we need to have access to analytics that can show us which features are the most used, how these features are used and what gaps in functionality should be addressed.
The advertising industry, particularly digital advertising, presents a similar challenge. Although there are tools that allows marketers to track impressions, clicks and conversions, these tools are not as mature as those where cause and effect are linearly linked. What’s more, the diversity of platforms and vendors presents marketers with decentralized datasets. These rudimentary tools and disparate sources of data lead to increased times spent gathering and interpreting disjointed information by specialized analysts.
This makes obtaining actionable insight expensive. Therefore, it is important to reduce the number of data points to the absolute minimum necessary. This means fewer products, fewer features, fewer menu items and fewer marketing campaigns. Until systems mature and standards are adopted to the point where data can be clearly visualized and interpreted, it will be in our best interest to simplify the samples we’re analyzing. This in turn allows us to optimize products and marketing campaigns by quickly pinpointing and doubling down on what’s working.
Blurring lanes: developing the curious organization
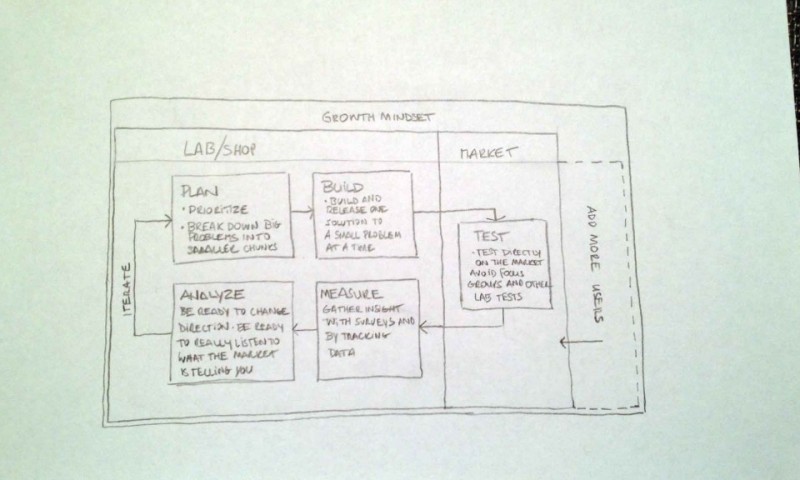
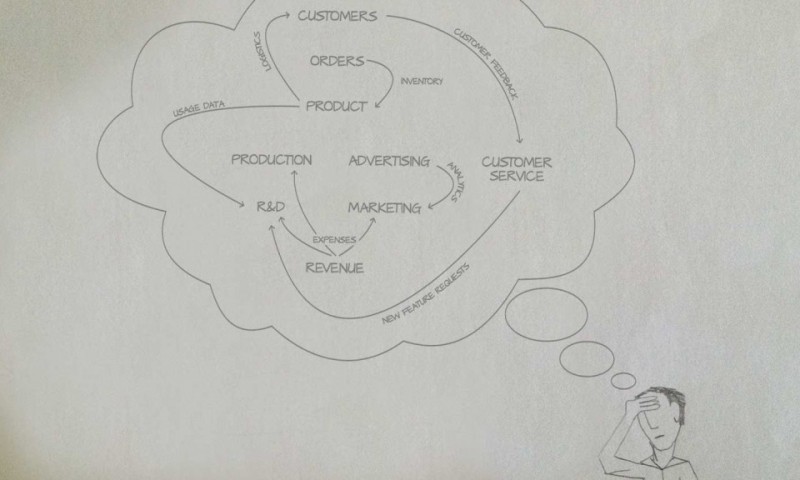
Common sense makes us think that certain competencies are desirable in certain groups performing certain activities.
We expect developers to be innovative and efficient. Marketers to be creative and eloquent. Sales people to be persuasive and personable. In spite of this typecasting, I would argue that the most memorable moments I experienced were when I witnessed development teams eloquently describe their innovations, marketers perfecting their campaigns through incremental iterations, and sales people closing deals creatively and efficiently.
Although this all seems pretty obvious, we seem incapable of formally supporting the development of these competencies in these different groups. We continue to encourage people to develop within their lanes, rarely, and inconsistently at best, exploring laterally the skills that could make them more competitive within their areas of expertise.
Then, why don’t we practice what we know is better? One possible answer is that we’ve grown accustomed to rely on specialized groups to play their roles. To want to avoid tripping on other’s turf. To prevent looking ignorant for asking what we think others may consider dumb questions. Regardless of the reason, leaders need not only encourage people to continuously expand their skill sets within their competencies, but they also need to set the stage for people to exercise curiosity and get comfortable exploring across units. We want innovation, efficiency and creativity, problem-solving and superior decision-making to permeate the entire organization.
Introduction
I’ve been leading teams for over 15 years. I have also been studying the works of several business thinkers. I liked some works better than others and most of the times, I learned new things. Sometimes I learned an entirely new concept (entirely new at least for me). Sometimes, I learned to look at something I already knew in a new light. The rest of the times, it felt like some of the thoughts were a mere regurgitation of some old idea. Regardless of the experience, it always felt valuable. So I started compiling notes. Then started categorizing these notes into topics, slowly building an information foundation. This body of knowledge is still in development. I am continuously adding new information as I come across new concepts and interpretations. I am also starting to add my own thinking derived from my own experiences.
Although this material is still evolving, it is a resource I consult regularly. I use it to challenge my intuition, to see if I can look at a situation from different view points. In sum, I use it to find answers to complex problems. And so far I feel it has worked. Recently and throughout my career, I’ve been fortunate to help create great working environments, where people enjoy coming to work and get to build wonderful things. This is why I want to share my thinking with you. So you can, if you want, look at things from a new perspective. A perspective that hopefully gives you new ideas on how to overcome your own challenges and achieve great things.
Some of the topics I will cover in this series include leadership, management, leading teams, resolving conflict, managing innovation and creativity, solving problems and making better decisions. I invite you to read through and to subscribe to make sure you don’t miss any post.
iPhone-optimized layout in 4 steps
This post will show you how to create a very simple landing page specifically optimized for iPhone. Through this example, we will go over two techniques to display retina-optimized images. One technique is used to load an alternative, higher resolution image for users with an iPhone with retina display. The other technique is to load an alternative, higher resolution background image for a div. You can use these examples to build a full layout for your mobile site.
Note that this post is not about responsive design, nor it uses grid systems. The primary intention is to explore techniques that will give maximum control when designing a layout for our website that is mobile-, and perhaps iPhone-specific.
Demo
Click to view a live demo of the code presented below. Remember, this template is optimized for iPhone.
1. Set the viewport
Setting the viewport makes the content scale properly within the available screen real estate. To learn more about the viewport meta tag, check out Apple’s article on configuring the viewport.
<meta name="viewport" content="width=device-width" />2. Using jQuery to load higher resolution images
Here we include the jQuery Retina Display Plugin. This plugin allows us to load images of higher resolution to be displayed in retina-ready screens. In this example, we will use the plugin to load an alternative version of the logo.
Remember to include jQuery itself before including the jQuery retina plugin.
<script charset="utf-8" type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script charset="utf-8" type="text/javascript" src="jquery.retina.js"></script>The following Javascript allows us to selectively decide whether to load a higher resolution image or use a standard resolution one. You might want to do this when trying to keep bandwidth use low.
<script type="text/javascript">// <![CDATA[
$&;(document).ready(function() {
$&;('img.retina').retina();
});
// ]]></script>3. The Style
We will only go over a few things that are relevant to the creation of the mobile-friendly layout.
The page_wrapper element encompasses all the elements in our page. Here we set the height to the actual available height in an iPhone in portrait orientation mode. Look at the post mentioned in step one above to review screen pixel availability. We also load an image to overlay on our background (to give it some texture) and give it a relative position so we can later center our logo vertically. For details on this technique, see method 1 in this article.
#page_wrapper {
height: 356px;
background-image: url(stripe.png);
position: relative;
}Here we use an inline media query to load an alternative image for our background. In this case, -webkit-min-device-pixel-ratio: 2 means that our device has a retina display. Then we load the alternative image and set the image size to half the size of the actual image. For some reason, not resizing the image to 50% (but in pixels, not in percentage) makes our image display in double its size. I recommend you experiment with the background-size value depending on the size of your image.
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
#page_wrapper {
background: url(stripe-2x.png);
background-size: 10px;
}
}Here we define the attributes of the div that will contain the logo. The position, top, left and margin attributes are part of the vertical centring technique mentioned in step #3 above.
#logo {
width: 225px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -112px;
margin-top: -51px;
text-align: center;
}4. The Body
Lastly, we look at the contents of the body of our document. The page_wrapper div contains the div that contains the logo and some text.
<div id="page_wrapper">
<div id="logo"><img class="retina" alt="logo" src="logo.png" width="225" /></div>
</div>
Mobile Site
All together now
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<script type="text/javascript">// <![CDATA[
$&;(document).ready(function() {
$&;('img.retina').retina();
});
// ]]></script>
<style type="text/css"><!--
body {
margin: 0;
padding: 0;
font-family: helvetica, arial;
background-color: #334;
font-weight: bold;
color: #dedede;
text-shadow: 0 -1px #000;
}
#page_wrapper {
height: 356px;
background-image: url(stripe.png);
position: relative;
}
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
#page_wrapper {
background: url(stripe-2x.png);
background-size: 10px;
}
}
#logo {
width: 225px;
position: absolute;
top: 50%;
left: 50%;
margin-left: -112px;
margin-top: -51px;
text-align: center;
}
--></style>
<div id="page_wrapper">
<div id="logo"><img class="retina" alt="logo" src="logo.png" width="225" />Mobile Site
</div>
</div>
iOS Usability Glitch
Today, a client asked us a very simple question: Why, when clicking on a link in an email sent by a web app, iPhone opens the mobile site through Safari instead of the app, which is installed on that very same iPhone? Good question. In fact, many of us have asked this question before. On your iPhone, try clicking on that new follower’s profile link that Twitter emails you when you get a new Twitter follower. The mobile site will open instead of the Twitter app you have installed. Or when you get a Facebook email: clicking on any link will open the Facebook mobile site through Safari, even though you have the Facebook mobile application installed.
This is a usability failure. There should be a way for developers or users themselves to instruct certain links to open in certain apps. For example, I wish all the Twitter links I click on my iPhone would open TweetBot, or that all the Facebook links I click on would open the Facebook native app. If these really big apps are not doing this already, it might just not be possible.
I went ahead and asked one of our iOS developers. He said he never tried to do this himself, but he saw that there was a way to bind an app to a custom URL scheme so when that URL is evoked, the app is launched. Great, but when we started going through the use cases, we realized that this might not be the best solutions. Here are some scenarios where this solution might not help:
Scenario 1: Clicking on a custom URL scheme on a non-iOS device. Obviously, this will not work. So you’d have to somehow make sure that these custom links are only sent to iOS devices.
Scenario 2: Clicking on a custom URL scheme on an iOS device that doesn’t have the application installed. We have not tried this, but saw somewhere in the comments on the posting referenced above that Safari will alert the user that it cannot open the link. This could be fixed by offering two links: If you have the app, click here. If not, click there. In our opinion, the usability cost doesn’t justify the benefit.
Scenario 3: Clicking on a custom URL scheme on an iOS device that has the app installed. This will work just fine. Except in the case where you use an independent Twitter client and Twitter decides to launch their own app from the links generated from their site.
In summary, there seems to be a good reason why this is still a bit of an annoying usability problem in iOS. It is one of those things that one thinks should be easy enough to accomplish until the implications are considered.
What is your take on this? Have you experience this before? Does it bother you? Or do you use a different platform other than iOS where this isn’t a problem?
Wheel Is Born
We are extremely excited to start our new firm and launch our web site. Wheel is a company with a clear objective: to help organizations communicate with their customers through great products and experiences.
Our services are focused on supporting marketing and communication teams in delivering a great customer experience.
Through engaging user experience design, dynamic web and mobile application development and picture-perfect marketing collateral, we bring value that otherwise would be cost-prohibitive for organizations with tight budgets.